React Native – Best Choice for MVP Development
Introduction

In the fast-paced world of software development, launching a new product or service requires meticulous planning and validation. One approach that has gained immense popularity is the development of Minimum Viable Products (MVPs). MVPs allow startups and businesses to validate their ideas, gather user feedback, and save valuable time & resources before investing in full-scale development.
In this blog, we will explore why React Native MVP is by far the most preferred choice. As a cross-platform mobile app development framework, React Native empowers startups with faster development, cost-effectiveness, seamless user experiences, and unmatched flexibility. Let’s delve into React Native MVP architecture and discover why it stands out as the preferred choice for startups looking to build a minimum viable product.
Understanding React Native
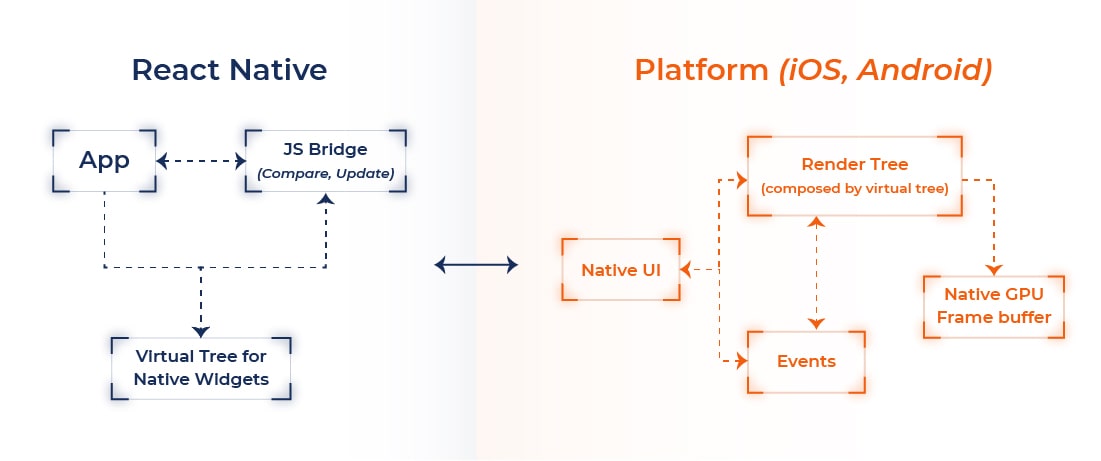
With React Native, developers can effectively build native mobile apps using JavaScript using a robust open-source framework developed by Facebook. It leverages the powerful React library to create a component-based UI architecture. The real magic of React Native lies in its ability to render UI components as native widgets, ensuring optimal performance and a native-like experience across various platforms.
Before diving deeper into React Native’s capabilities, let’s revisit the significance of minimum viable product software development. An MVP is a stripped-down version of a product that includes only its core features and functionalities. By releasing an MVP to the market, businesses can validate their assumptions, gather user feedback, and make data-driven decisions for future iterations. The MVP approach minimizes risks and helps companies to save time and resources.
The Advantage of MVP in Software Development
Advantages of Using React Native for MVPs
- Faster Development Speed
One of the primary reasons why React Native is better for MVP development is its rapid development capabilities. The framework’s hot reloading feature allows developers to instantly see the changes made in the code without needing a full app reload. Moreover, React Native also promotes code reusability, enabling developers to share a single codebase for Android and iOS platforms, significantly reducing development time.
In the fast-paced world of startups, speed to market is critical. React Native’s quick development cycles, facilitated by hot reloading, enable developers to iterate swiftly, making it the preferred choice for building MVPs.
- Cost-Effectiveness
For startups and businesses with budget constraints, React Native is a savior. Using a single codebase for multiple platforms significantly reduces development and maintenance costs. Moreover, React Native allows businesses to utilize their existing web development skills, eliminating the need to hire separate experts for iOS and Android development.
Incorporating a native mobile app can be a costly endeavor. Choosing React Native for MVP development enables cost-effective development by allowing developers to write code accurately once and deploy it on both platforms.
- Seamless User Experience
React native MVP offers native-like performance and UI components, providing users with a smooth and immersive experience. Unlike hybrid app development frameworks, React Native ensures that the app feels just like a native app, eliminating any lag or glitches that might tarnish the user experience.
User experience plays a primary role in the success of any app. React Native’s ability to deliver a native-like experience ensures that your MVP resonates with users, increasing its chances of success.
- Flexibility and Adaptability
In the early stages of product development, priorities and requirements might change rapidly. React Native MVP architecture allows developers to seamlessly integrate native modules as needed, ensuring the flexibility to adapt to changing circumstances. Additionally, if a startup needs to scale up its app in the future, it can easily switch to native development while retaining the valuable insights gained from the MVP phase.
Startups often need more certainty and dynamic business landscapes. React Native’s flexibility empowers them to pivot swiftly and cater to the growing needs of their customers during the MVP phase.
Building an MVP with React Native: The Ultimate Guide
Step 1: Define Your MVP Goals and Objectives
The first step before you begin to build a minimum viable product is clearly defining the goals and objectives. Identify the core features essential for your app’s functionality and align them with your target audience’s needs and pain points.
The foundation of a successful MVP lies in having a clear vision. By establishing concrete goals and objectives, you set the direction for your development team and ensure that your MVP effectively addresses the pain points of your target users.
Step 2: Prioritize Features and Functionality
With a clear set of goals, prioritize the features and functionalities that will be a part of your MVP. Focus on the essential elements that provide value to your users and can be quickly developed and tested.
In the MVP phase, less is more. Prioritizing features ensures that your MVP addresses the core needs of your users, enabling you to receive relevant feedback early on and make informed decisions for future development.
Step 3: Choose the Right React Native Developers
To bring your React Native MVP to life, it is crucial to hire skilled and experienced React Native developers. Look for developers with a solid understanding of mobile app development, UI/UX design, and React Native best practices.
The success of your MVP hinges on the expertise of your development team. Skilled React Native developers will not only build a robust MVP but also ensure a seamless user experience that aligns with your vision.
Step 4: Rapid Prototyping and Development
With a talented team of React Native developers on board, start rapid prototyping and development—leverage React Native’s hot reloading enablement to build and test your app’s functionality iteratively.
The MVP phase is all about experimentation and iteration. Rapid prototyping with React Native allows you to validate your ideas quickly and refine your product based on user feedback.
Step 5: Gather User Feedback
Once your MVP is ready, release it to a selected group of users and gather valuable feedback. This feedback will be essential for making data-driven decisions for your app’s future iterations.
User feedback is the lifeblood of an MVP. By collecting user insights, you gain valuable data that guide your next steps, ensuring that your app aligns with user expectations and needs.
Step 6: Iterate and Improve
Based on the user feedback, iteratively improve and enhance your app’s features and functionalities. Keep the development cycle short, ensuring continuous improvements based on user insights.
The beauty of an MVP lies in its ability to evolve. Embrace the feedback you receive and use it to enhance your app, steadily moving toward a refined and polished product.
Why React Native is better for MVP development?
In the realm of minimum viable product software development, React Native shines brighter than its counterparts. Its rapid development speed, cost-effectiveness, seamless user experience, and unmatched flexibility make it an ideal choice for startups and businesses. Embrace React Native, build your MVP, and embark on a journey of validating your product idea while saving valuable time and resources.
Benefits of Hiring React Native Developers in India
- Cost-Effectiveness:
India offers competitive rates, enabling you to access top-notch talent without breaking the bank.
- Skilled Developers:
India boasts a vast pool of experienced React Native developers who have a strong command of the latest frameworks and stay updated with the latest industry trends. - Communication and Time Zone Advantage:
Indian developers are proficient in English and can communicate effectively, eliminating language barriers. Additionally, the time zone difference allows for round-the-clock productivity.
Tips for hiring the right React Native developers in India
- Evaluate Portfolios: Review the portfolios of potential candidates to gauge the quality and diversity of their work.
- Technical Expertise: Assess their technical expertise, understanding of React Native, and proficiency in JavaScript.
- Communication Skills: Opt for developers who can communicate effectively, as clear communication is vital for the success of your MVP.
- Cultural Fit: Consider the cultural fit as a cohesive team dynamic contributing to a successful MVP development process.
Understanding and following the ultimate guide to minimum viable products is essential for startups and businesses to gain a competitive edge. An MVP enables you to test your assumptions, gather user feedback, and make data-driven decisions for future iterations. Listed below are the steps of the MVP development journey.
Conclusion
The journey of choosing React Native for your MVP development is a transformative experience for startups and businesses. React Native’s rapid development speed, cost-effectiveness, seamless user experience, and unmatched flexibility make it the ultimate choice for MVP development.
Embrace the power of React Native with BuzzyBrains and embark on the path of validating your product idea efficiently while saving valuable time and resources. By defining clear goals, prioritizing features, and leveraging user feedback, you can refine and improve your MVP iteratively, ensuring that your app aligns with user expectations and needs.
Hire react native developers India with BuzzyBrains and leverage the access to skilled & highly experienced developers, which further enhances the potential of your MVP. The team of dedicated professionals ensures that all the project needs are catered to. Remember, an MVP is not just a product—it’s a stepping stone to success in the competitive world of software development.
So, why wait? Let React Native be your guiding light on the road to building a successful MVP and, ultimately, a thriving product that makes a difference in your users’ lives.